Poco más de un mes ha pasado desde que nos encontramos desarrollando la interface para MoldeoJS, la cual -posiblemente- se convierte en una interface estable del Software Moldeo. Hace un año comenzamos el lento proceso de la migración de Moldeo a una versión en JavaScript pero, ¿Es MoldeoJS una mera librería que convierte archivos de Moldeo en su equivalente a JavaScript? Debemos reconocer que -en principio- nuestras metas no pasaban esa idea. Sin embargo, la simple idea de “democratización de software” nos resulta atractiva y desafiante. Y para esto, las interfaces son un desarrollo clave en la búsqueda de dicho objetivo. En la actualidad nos encontramos migrando los plugins clásicos de Moldeo a MoldeoJS, siempre teniendo en cuenta las limitaciones de JavaScript. Sin embargo, aprovechamos el momento para experimentar con diversas interfaces, y estamos obteniendo lo que esperamos se convierta en la nueva interface de Moldeo
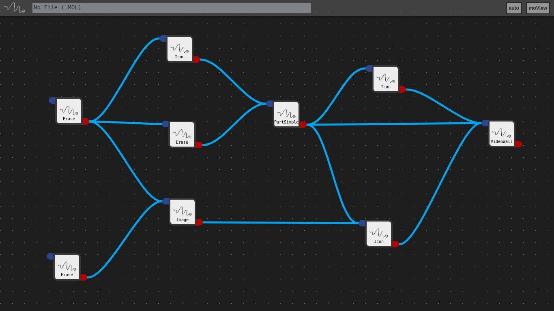
Esta interface, de tipo dataflow, fue desarrollada con las mismas herramientas de MoldeoJS (Angular) con lo cual es 100% compatible con el Core inicial. Nos basamos en código de Meemoo y en ciertas ideas llevadas a cabo por noFlo (que al no ser OpenSource, solo nos deja acceder a lo “conceptual”) para poder conseguir una demo funcional. La realidad es que nuestra idea de interface no ha sido desarrollada -en totalidad- aún, debido a que nosotros estamos generando cada “caja” de contenido de Moldeo como un componente dentro de la estructura de Angular, en lugar de un objeto de JavaScript en un Canvas. Esto nos permite, mediante la librería xml-js, convertir archivos MOL a nuestra interface y viceversa.En el caso de nuestro motor (Angular) aún hay cosas del framework que se han quedado en el tintero de los desarrolladores. No existe, al día de la fecha, una forma de crear y destruir componentes dinámicos; lo cual ha dificultado el desarrollo de una interface. Actualmente nuestro sistema es estable pero no descartamos modificaciones dentro del próximo mes. Los componentes son creados dinámicamente mediante el objecto ComponetFactory de Angular, y son ubicados en su contenedor HTML correspondiente de la siguiente manera:
const container = new HtmlContainer(this.moConfig.nativeElement, this.appRef, this.factory, this.injector);
componentRef = container.attach(MoDefaultComponent);
Las conexiones son visuales, aunque internamente estarán enviando datos desde un componente al otro. Se dibujan en un SVG, del mismo modo que se hacen en Meemoo. Sin embargo, hemos decidido mantener un SVG por componente en lugar de uno para toda la interface. Esto se debe a poder recuperar las conexiones de cada componente de forma individual (esto aún está en desarrollo y modificándose, por lo tanto es posible que lo cambiemos si no da los resultados esperados).
La idea de dataflow surge de la necesidad de brindar a los usuarios una posibilidad de “linea de tiempo” más bien de carácter orgánico, lo que conocemos como diagrama de flujo. Recordemos que gran parte de los usuarios de Moldeo son artistas pertenecientes a diversas ramas del arte (no siempre vinculadas con la tecnología), docentes y estudiantes; con lo cual se hace imprescindible la implementación de una interface cuyas modificaciones se produzcan mediante la modificación del “flujo” de datos (como ocurre en softwares como Max, Puredata y VVVV). Siempre con la premisa de producir tiempo real (por eso la interface contará con una preview visual).
¿Por qué implementarla primero en MoldeoJS? Estamos experimentando todo el tiempo, y nuestro sitio de experimentación estos días sigue siendo nuestro framework de JavaScript. Aún no liberado oficialmente, tendrá mucho rodaje en su versión Beta ya que lo estaremos presentando en distintos espacios (físicos y virtuales) a lo largo del próximo mes. Esto nos da un ambiente ideal para el testeo en Beta de todo el framework (tanto en interface como en funcionamiento).
Invitamos a todos los interesados a contribuir en el proyecto, ya sea como individuos de respaldo o como beta-tester de
todo lo que pensamos realizar a lo largo de este año. El contacto vía formulario, foro o mail es bienvenido.
Mail: info@moldeo.org
Repositorio: github.com/moldeo/moldeojs-interface